facebook/flux 2.0.32.1.0で追加されたflux/utilsについて
see also 2015-08-17のJS: redux 1.0.0、flux-utils、Firefox 40 - JSer.info
はてなブックマーク検索を作りながらFlux Utilsについて学ぶ | Web Scratchにもっと具体的な解説を書きました
- Flux utilsは全ての機能を網羅するものじゃないよ
- Utilsで満足できない場合は他のFluxフレームワークがあるよ
- Flux utils by kyldvs · Pull Request #254 · facebook/flux
- flux/Flux-Utils.md at master · facebook/flux
- Store
- Base Class
- ReduceStore
- MapStore
- Container
MapStoreextendsReduceStoreextendsStore- ReduceSTtore
- MapStore
- Stateをimmutable mapとして扱う
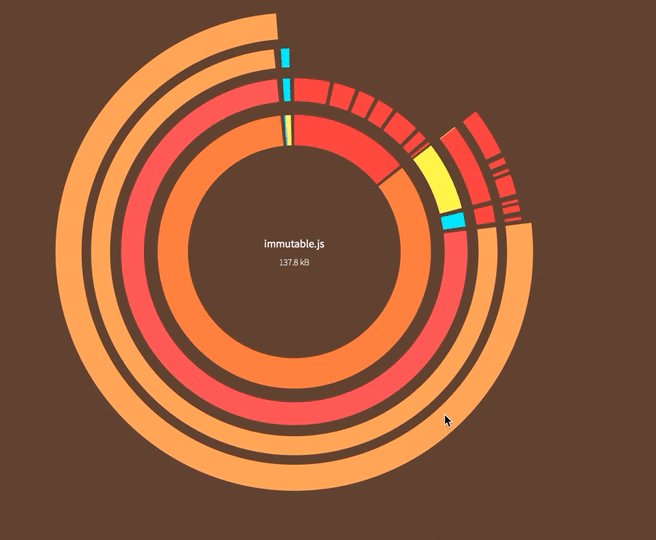
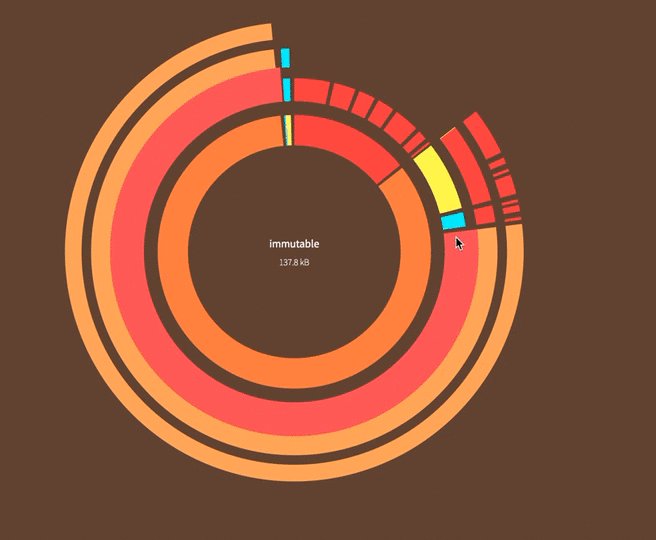
- Immutable.jsに依存している
- mixinsの代わり
- 一番上のReact ComponentラップするContainerのComponent
const container = Container.create(CounterContainer);- FluxStoreGroupというのが中にいる
- Storeを登録しておいて、Storeの変更を元にViewへ通知する
import {Component} from 'react';
import {Container} from 'flux/utils';
class CounterContainer extends Component {
static getStores() {
return [CounterStore];
}
static calculateState(prevState) {
return {
counter: CounterStore.getState(),
};
}
render() {
return <CounterUI counter={this.state.counter} />;
}
}
const container = Container.create(CounterContainer);- それぞれのStoreからdispatcherを取り出して通知をまとめる
Before
After
- デフォルトの
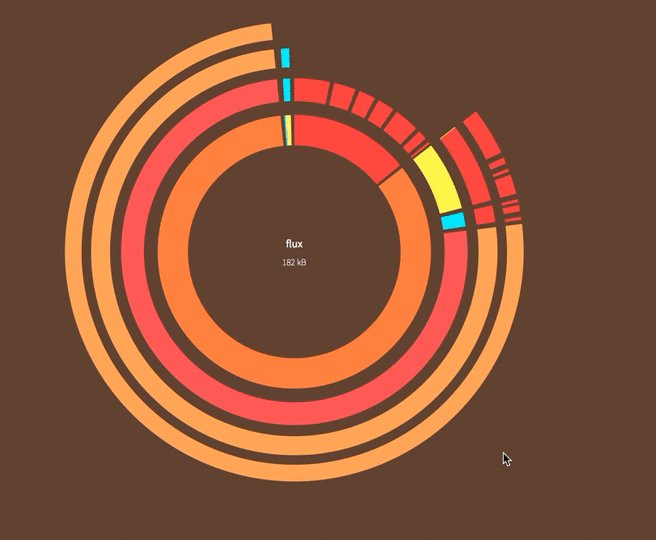
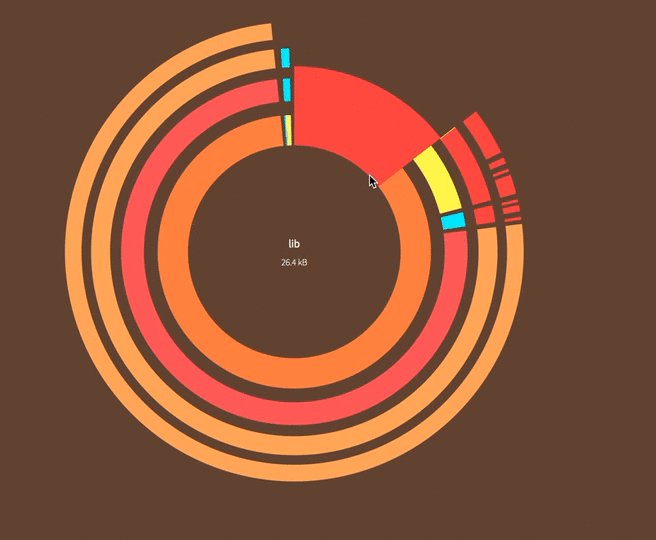
distにはutils.jsは含まれてないの12KB程度 - MapStoreを使うとImmutable.jsが入るので200KB弱程度
- どちらも圧縮せずの場合
// Export a singleton instance of the store, could do this some other way if
// you want to avoid singletons.
const instance = new TodoStore(TodoDispatcher);
export default instance;import type {Action} from './TodoActions';
import {Dispatcher} from 'flux';
const instance: Dispatcher<Action> = new Dispatcher();
export default instance;
// So we can conveniently do, `import {dispatch} from './TodoDispatcher';`
export const dispatch = instance.dispatch.bind(instance);- ActionCreator自体はなくてもよい
- Action == payloadオブジェクト
- dispatchで直接Actionを投げてる
dispatch({
type: 'todo/complete',
id: todo.id,
});- ReduceStoreでstateを持つ
- stateの変更がFluxStoreGroup経由で通知される
- => Viewのアップデート
- React Component + Container
- FBJS、facebook/emitter、Immutable.jsを使ってる
- なぜ? => Flowで書くため
- TypeScriptで書くのにd.tsが必要なようにFlowTypeで書くために自分でライブラリを作ってる
類似研究:



Thanks for まとめ! 👍