|
<!DOCTYPE html> |
|
<html> |
|
<head> |
|
<title>Foo</title> |
|
<meta charset='utf-8' /> |
|
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' /> |
|
<style type='text/css'> |
|
body { |
|
font-family: 'Helvetica'; |
|
letter-spacing:-5px; |
|
background:#000; |
|
background-size:100%; |
|
color:#fff; |
|
margin:0; |
|
padding:0; |
|
font-weight:bold; |
|
} |
|
|
|
h1, h2, h3, p { |
|
margin:0; |
|
} |
|
|
|
em, a { |
|
font-style:normal; |
|
color:#8dbd0c; |
|
} |
|
|
|
a { |
|
background: #34d0e7; |
|
color:#000; |
|
text-decoration:none; |
|
} |
|
|
|
img { |
|
width:100%; |
|
} |
|
|
|
div { |
|
cursor:pointer; |
|
cursor:hand; |
|
position:absolute; |
|
top:0; |
|
left:0; |
|
} |
|
|
|
</style> |
|
<script type='text/javascript'> |
|
window.onload = function() { |
|
var s = document.getElementsByTagName('div'), cur = 0, ti; |
|
if (!s) return; |
|
function go(n) { |
|
cur = n; |
|
var i = 1e3, e = s[n], t; |
|
document.body.className = e.dataset.bodyclass || ''; |
|
for (var k = 0; k < s.length; k++) s[k].style.display = 'none'; |
|
e.style.display = 'inline'; |
|
e.style.fontSize = i + 'px'; |
|
if (e.firstChild && e.firstChild.nodeName === 'IMG') { |
|
document.body.style.backgroundImage = 'url(' + e.firstChild.src + ')'; |
|
e.firstChild.style.display = 'none'; |
|
if ('classList' in e) e.classList.add('imageText'); |
|
} else { |
|
document.body.style.backgroundImage = ''; |
|
document.body.style.backgroundColor = e.style.backgroundColor; |
|
} |
|
if (ti !== undefined) window.clearInterval(ti); |
|
t = parseInt(e.dataset.timeToNext || 0, 10); |
|
if (t > 0) ti = window.setTimeout(fwd, (t * 1000)); |
|
while ( |
|
e.offsetWidth > window.innerWidth || |
|
e.offsetHeight > window.innerHeight) { |
|
e.style.fontSize = (i -= 2) + 'px'; |
|
if (i < 0) break; |
|
} |
|
e.style.marginTop = ((window.innerHeight - e.offsetHeight) / 2) + 'px'; |
|
if (window.location.hash !== n) window.location.hash = n; |
|
document.title = e.textContent || e.innerText; |
|
} |
|
document.onclick = function() { go(++cur % (s.length)); }; |
|
function fwd() { go(Math.min(s.length - 1, ++cur)); } |
|
function rev() { go(Math.max(0, --cur)); } |
|
document.onkeydown = function(e) { |
|
if (e.which === 39 || e.which === 34 || e.which === 40) fwd(); |
|
if (e.which === 37 || e.which === 33 || e.which === 38) rev(); |
|
}; |
|
document.ontouchstart = function(e) { |
|
var x0 = e.changedTouches[0].pageX; |
|
document.ontouchend = function(e) { |
|
var x1 = e.changedTouches[0].pageX; |
|
if (x1 - x0 < 0) fwd(); |
|
if (x1 - x0 > 0) rev(); |
|
}; |
|
}; |
|
function parse_hash() { |
|
return Math.max(Math.min( |
|
s.length - 1, |
|
parseInt(window.location.hash.substring(1), 10)), 0); |
|
} |
|
if (window.location.hash) cur = parse_hash() || cur; |
|
window.onhashchange = function() { |
|
var c = parse_hash(); |
|
if (c !== cur) go(c); |
|
}; |
|
go(cur); |
|
}; |
|
</script></head><body> |
|
<div><h2 id="humanitarian-mapping-with-hotosm">Humanitarian mapping with HOTOSM</h2> |
|
</div> |
|
<div><p>I'm <a href="https://twitter.com/vtcraghead">Bill Morris</a>, data plumber.</p> |
|
</div> |
|
<div><p><img src="https://yt3.ggpht.com/-vZfPtqj_Tts/AAAAAAAAAAI/AAAAAAAAAAA/SGAhrnB5ozo/s900-c-k-no-mo-rj-c0xffffff/photo.jpg" alt=""></p> |
|
</div> |
|
<div><p><strong>Maps are infrastructure</strong></p> |
|
</div> |
|
<div><p>. . . against long-term vulnerability</p> |
|
</div> |
|
<div><p><img src="http://blog.voiceofkibera.org/wp-content/uploads/2013/02/SAM_1877.jpg" alt=""></p> |
|
</div> |
|
<div><p><img src="http://summit.hotosm.org/img/splash/18870848164_5e0e3f6b33_k_tanzania.jpg" alt=""></p> |
|
</div> |
|
<div><p>. . . for disaster response</p> |
|
</div> |
|
<div><p><img src="https://metrouk2.files.wordpress.com/2013/11/ad120383288epa03947754-the.jpg" alt=""></p> |
|
</div> |
|
<div><p>Haiti, 2010 |
|
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d2/Haiti_earthquake_damage.jpg" alt=""></p> |
|
</div> |
|
<div><p><img src="https://www.dropbox.com/s/5w3tlth57obmb2w/haiti.gif?dl=1" alt=""></p> |
|
</div> |
|
<div><p>Nepal, 2015 |
|
<img src="https://www.dropbox.com/s/kyu3do9ehn6cevy/Screen%20Shot%202017-01-18%20at%208.19.57%20PM.png?dl=1" alt=""></p> |
|
</div> |
|
<div><p><img src="http://i.imgur.com/3wrcGZV.gif" alt=""></p> |
|
</div> |
|
<div><p>How HOTOSM works</p> |
|
</div> |
|
<div><ol> |
|
<li>Request from partner agency</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://www.msf.org.uk/sites/uk/files/articles/images/MSF55564_0.jpg" alt=""></p> |
|
</div> |
|
<div><ol> |
|
<li>Task assignment</li> |
|
</ol> |
|
</div> |
|
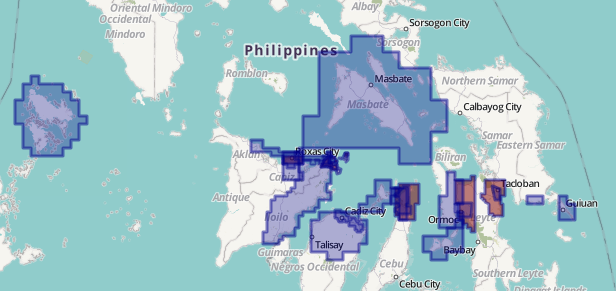
<div><p><img src="http://wiki.openstreetmap.org/w/images/2/24/HOT-Tasks-uMap-Monitor-Map-Activation-Typhoon-Yolanda-Haiyan.png" alt=""></p> |
|
</div> |
|
<div><ol> |
|
<li>Mapping parties & volunteer coordination</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="http://wiki.openstreetmap.org/w/images/5/56/Btvcrisiscamp.jpg" alt=""></p> |
|
</div> |
|
<div><ol> |
|
<li>Data processed live</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="http://wiki.openstreetmap.org/w/images/5/5c/2015_04_26_Nepal_Earthquake_Kathmandu_living_lab.png" alt=""></p> |
|
</div> |
|
<div><ol> |
|
<li>Maps for responders</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="http://wiki.openstreetmap.org/w/images/8/8e/Map_Poster_DSWD_Operations_Center.jpg" alt=""> |
|
<img src="https://pbs.twimg.com/media/Cl8PWDXVYAA7CuL.jpg" alt=""></p> |
|
</div> |
|
<div><p>Example: <a href="http://tasks.hotosm.org/">the task manager</a></p> |
|
</div> |
|
<div><p>The challenge of assessment</p> |
|
</div> |
|
<div><p><a href="http://osm-analytics.org/#/">OSM Analytics</a></p> |
|
</div> |
|
<div><p><a href="http://americanredcross.github.io/OSM-Assessment/">Ground Truth</a></p> |
|
</div> |
|
<div><p><a href="http://www.missingmaps.org/">Getting involved: The Missing Maps Project</a></p> |
|
</div> |
|
<div><p>Thanks! Questions?</p> |
|
<p>bill@faraday.io</p> |
|
</div> |